מהו ממשק משתמש?
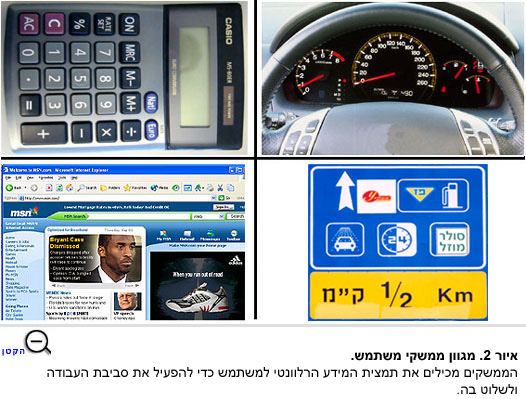
ממשק המשתמש הוא ה"מעטפת התפעולית" של סביבת העבודה. זהו האזור שבו מוצג למשתמש כל המידע שהוא עשוי להזדקק לו כדי להפעיל סביבת עבודה כלשהי. ממשקי משתמש מצויים בסביבות עבודה רבות ושונות, כפי שמדגים איור 2. לוח השעונים שבמכונית הוא הממשק שבין הנהג למכונית: הוא ממציא לנהג מידע קריטי לגבי מצב המכונית והנהיגה, כגון מהירות הנסיעה וכמות הדלק. גם שלט דרכים הוא ממשק – בין הנהג לכביש; יש בו מידע לגבי נתונים המעניינים את הנהג, כגון כיוונים, מרחקים, ומספר הכביש שעליו לבחור.
במקרה של תוכנות מחשב, ממשק המשתמש הוא אוסף של פקודות, צלמיות וקיצורי דרך, המוצג על המסך ומאפשר למשתמש להפעיל את התוכנה ביעילות ובמהירות. זהו ייצוג חזותי ממוזער של האפשרויות הרבות הגלומות בסביבת העבודה, המשמש מעין "מתווך" בין המשתמש לתוכנה, או אמצעי להפיכתן של סביבות עבודה לשימושיות וידידותיות למשתמש. ממשק טוב אמור לאפשר למשתמש להבין את העבודה בתוכנה באופן עצמאי, כמעט ללא הדרכה. שלא כמו ספרי הדרכה, שהלמידה באמצעותם מתרחשת תוך כדי קריאה, הממשק מבוסס על למידה באמצעות עשייה (learning by doing) (ראו הרחבה אצל דילון (Dillon, 2002), עמ' 4-3). גישה זו עולה בקנה אחד עם הגישה הקונסטרוקטיביסטית (ראו יחידה 1 בקורס), הטוענת שבלמידה בכלל, ובמטלות עם היבטים יישומיים בפרט, יש יתרון ללמידה המבוססת על פתרון בעיות אותנטיות על פני למידה פסיבית המנותקת מהקשר מעשי (ממש כפי שתרגיל הפתיחה ליחידה הנוכחית הוא התנסות פעילה הממחישה את הלמידה ביחידה כולה). ואכן, כפי שמחקרים רבים מציינים, בשנים האחרונות, בד בבד עם התפתחותם של ממשקים יעילים שקל להבינם, אנו עדים לירידה חדה ברכישת ספרי הדרכה של תוכנות, ובשימוש שמשתמשים עושים בתפריט העזרה של התוכנות עצמן (Shneiderman, 1998).
חומר למחשבה
ממשק ואדם
משתמשי המכשור והתוכנות בחברה הטכנולוגית המודרנית חשופים חדשות לבקרים לסביבות עבודה מתוחכמות (מחשבים, מחשבי כף-יד כמו palm pilot, מכשירי וידאו, לוחות שעונים של מכוניות), המחייבות אותם להשיג במהירות שליטה מלאה בהפעלתן. מאחר שהכלים והמכשירים המודרניים מורכבים ומסובכים יותר מבעבר, גדלה מאוד נחיצותו של ממשק המשתמש. המכונות של פעם היו פשוטות יחסית; הן היו מבוססות על עקרונות ברורים, לא מתוחכמות, וביצועיהן מוגבלים. לפיכך הפעלתן לא חייבה הוראות מורכבות או ממשק משתמש מתוחכם שנועד לקצר את זמן לימוד ההפעלה או לשפר ביצועים. עידור במעדר, נהיגה בעגלה עם סוס, או הפעלת מחרטה חשמלית מהסוג הישן, הן פעולות שקל יחסית ללמוד אותן.לעומת זאת, רבים מהמכונות והמכשירים המודרניים מבוססים על עקרונות מסובכים, מופשטים מאוד, קשים להבנה, ואפילו "נשגבים מבינתו" של המשתמש. למשל, מפעיל מנופים בעבר היה יכול לראות כיצד הזזת ידית או לחיצה על דוושה מניעות את המנוף. כיום מפעילים מנופים בעזרת מערכות ממוחשבות של בקרה מרחוק, המקלות אולי את החיים, אך מבוססות על עקרונות פיזיקליים מסובכים ביותר וקשים להבנה. המפעיל לוחץ על כפתור במטה נאס"א ומפעיל מנוף זעיר האוסף דוגמאות סלע מפני הירח, במרחק מיליוני ק"מ – מעשה קסמים ממש!!
התחכום והמורכבות של סביבות העבודה המודרניות עוררו במשתמשים רבים רתיעה מפניהן (Lazar et al., 2003). ממשקי המשתמש אמורים לשמש מסגרת יעילה שתסייע למשתמשים להתגבר על רתיעה זו, ותאפשר להם לרכוש שליטה בסביבת העבודה בזמן הקצר ביותר וביעילות מרבית.
האתגר בעיצוב ממשק הוא למזער את סביבת העבודה למספר מצומצם של ייצוגים המתקשרים עם המערכת התפיסתית של המשתמש באופן פשוט וטבעי. ממשקי משתמש מוצלחים מובילים לקיצור הזמן הנדרש למשתמש לא-מנוסה להגיע לשליטה מלאה בסביבת העבודה, ולמשתמש המנוסה לשפר את ביצועיו. אפשר לראות בממשק המשתמש "מוצר" (product) האמור לשרת את משתמשיו באופן מיטבי. לפיכך, האתגרים בעיצוב ממשק המשתמש דומים במהותם לאתגרים העומדים בפני מעצבי מוצרי צריכה שונים. צאנג (Chiang, 2001) מדווח שרבים ממוצרי הצריכה המצויים בשוק נכשלים בתפקוד בגלל עיצוב שאינו מתאים לאדם המשתמש בהם. מבחינות רבות אפשר לראות את ממשק המשתמש כמעטפת המיועדת לייעל את הפעלת סביבת העבודה. בהיותו סביבת עבודה שבני אדם מפעילים, על עיצוב הממשק להתחשב במשתנים קוגניטיביים, חברתיים ותרבותיים רבים, המשפיעים על יעילות עבודת המשתמש. להלן כמה מהגורמים האלה:
- האם הממשק מותאם למערכת הקוגניטיבית של המשתמש? האם הוא משתמש בשפת תקשורת המובנת
למשתמש? האם היא מותאמת לגילו? האם נעשה שימוש במונחים ובמטפורות המסייעים למשתמש
להבין את הממשק ולהשיג בו שליטה מהירה?
- האם הממשק מותאם ליכולותיו הפיסיות של המשתמש? עיצוב הממשק חייב להתחשב ביכולת
הפיסית האנושית, כדי שהמשתמש יוכל לעשות בו שימוש מיטבי. לדוגמה, על האלמנטים
בממשק להיות בגודל ובצבע שהעין מסוגלת לזהות, ורמת הדיוק הנדרשת להפעלת הציוד
ההיקפי, כגון העכבר, צריכה להתאים לזריזות אצבעותיו של המשתמש (חשבו על הבעיות
התפעוליות שיצרו ממשקי המשתמש בחלק מהטלפונים הסלולריים הזעירים, שבהם המקשים
הזעירים מפריעים ללחיצה על הספרות).
- האם יש בממשק ביטוי לרקע הגאוגרפי-התרבותי של המשתמש? על מעצבי הממשק להתחשב במטענים התרבותיים והאתניים שהמשתמש מביא עמו אל סביבת העבודה. למשל, יש להביא בחשבון באיזה כיוון האדם סורק את המסך בחיפוש אחר מידע: ברור, למשל, שסיני, ישראלי ואנגלי סורקים את ממשק המשתמש בכיוונים שונים בגלל הרגלי הקריאה שלהם. כן יש להביא בחשבון מוסכמות שונות לציון מידע, כגון רישום תאריך וציון מרחקים, מידות ומשקלות.
תרגיל
רקע תרבותי – הזמן כרטיס לחו"ל
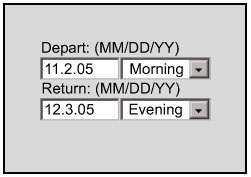
הזמן לעצמך כרטיסי טיסה באתר האינטרנט של אמזון, ליציאה בתאריך 2.11.05 ולחזרה
בתאריך 12.3.05. כיצד רשמת את התאריך?

שים לב שבגלל המוסכמות השונות של אופן רישום התאריך, יובן תאריך היציאה בארצות-הברית כ-2 בנובמבר, ואילו בישראל כ-11 בפברואר!!! זהו הבדל של יום ולילה, שיש להתחשב בו בעיצוב ממשק ההקלדה של המשתמש (ואכן, בממשק מודגם פורמט ההקלדה המחייב: MM/DD/YY).
-
האם יש בעיצוב הממשק התייחסות להעדפות אישיות של המשתמש? מחקרים
רבים מעידים שיכולתם של משתמשים לעבוד עם ממשקים ותוכנות מושפעת במידה רבה מאישיותם
ומשלל
העמדות שהם מביאים עמם לסביבת העבודה (Nielsen, 1993; Shneiderman, 1998). משתמשים
לא-מנוסים חוששים ממדיום טכנולוגי מדי המנוכר לעולם ההתייחסות שלהם. הדבר מתבטא
באמירות כמו "מה יקרה אם אבצע בחירה שגויה בממשק? לאן אגיע? איך אדע לחזור
למקום שממנו יצאתי?" (ראו Lazar et al., 2003). אפילו בקרב "פריקים" של
מחשב, שאינם מביעים בדרך כלל חשש משימוש בטכנולוגיה, יש שונות רבה בהתייחסות
לעבודה בסביבת מחשב. יש בהם הרואים בפיצוח ממשק המחשב מעין "הרפתקה",
ומצפים לעיצוב מאתגר. אחרים מצפים לממשק יעיל, בעל גמישות גבוהה, ללא גימיקים
ואתגרים, שיאפשר להם ביצוע פשוט ומהיר של משימות מקצועיות. בשנים האחרונות ניכרת
בעיצוב ממשקי המשתמש מגמה ברורה לעצב ממשקים המיועדים לאוכלוסיות מוגדרות. למשל,
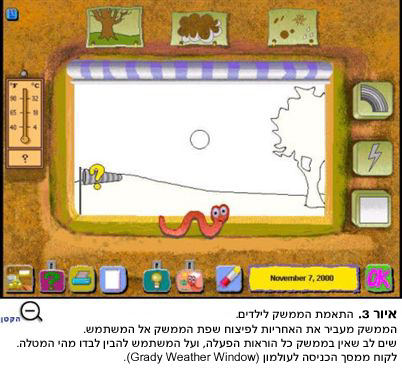
באיור 3 מוצג הממשק של הדמיה ממוחשבת לילדי גן בנושא מזג האויר. ההדמיה
מעוצבת בסגנון
גרפי מאויר ומהנה, על-פי הציפיות המקובלות של משתמשים ילדים.
חומר למחשבה
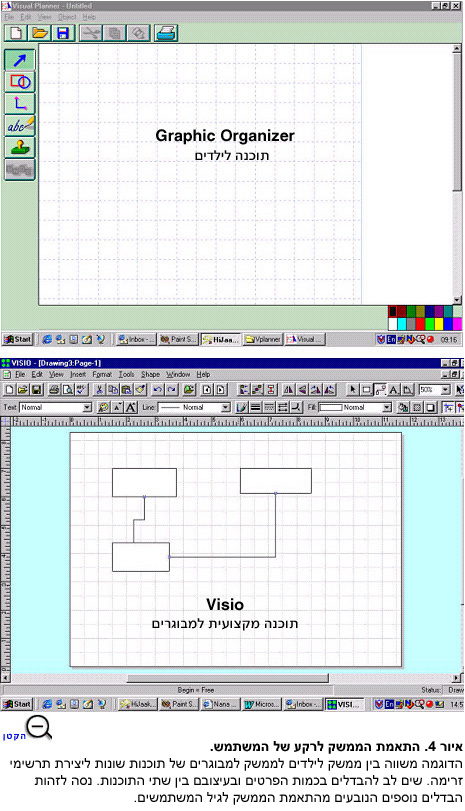
באיור 4 מוצגים ממשקים של שתי תוכנות ליצירת תרשימי זרימה, האחת מיועדת לילדים והאחרת למבוגרים. מה בעיצובם של הממשקים מבטא התאמה לגילים השונים? חשוב על משתנים כגון צבע, גודל, סגנון הייצוג הגרפי (למשל, סגנון איורי, סגנון צילומי), כמות המרכיבים והארגון מרחבי שלהם.
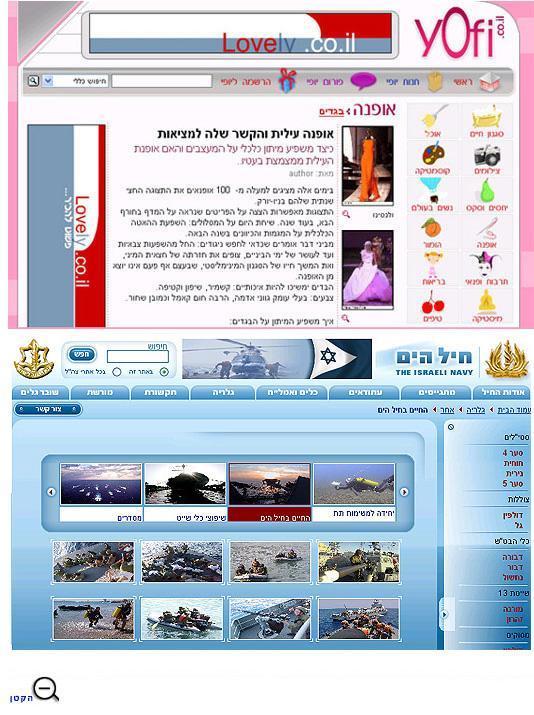
כמו כן, מחקרים מראים שמשתמשי מחשב רבים רגישים לאופן ה"פנייה" של הממשק אליהם על-פי מגדרם. הדבר מחייב את מעצבי הממשק לשאול את עצמם אם משוב כגון "האם אתה בטוח שברצונך למחוק את הקובץ?" אינו פוגע בנשים בגלל השימוש במין זכר. אפילו למינוח של הממשק יש חשיבות רבה בהקשר הזה. למשל, מחקר הראה כי ששימוש במונחים כמו ABORT לתיאור פעולות עם תוכנת מחשב עלול לעורר תגובה שלילית, במיוחד בקרב נשים (Huff & Cooper, 1987). לעתים מקבל מינו של המשתמש ביטוי גם בעיצוב החזותי של הממשק. באיור 5 אפשר לראות כיצד העיצוב מייצג תפיסות סטראוטיפיות לגבי תחומי עיסוק שונים: האתר הצבאי הוא גברי לחלוטין אף-על-פי שחיילות הן מרכיב נכבד בצבא. באותה מידה, אתר האופנה הוא "נשי" לחלוטין אף-על-פי שהוא פונה גם לגברים...

השוואה בין ממשק אופנה לממשק של יחידה צבאית (חיל הים).
שים לב לפנייה ה"גברית" בממשק הצבאי לעומת הפנייה ה"נשית" בממשק האופנה, אף-על פי שבצבא משרתות גם נשים, ושממשק האופנה מיועד גם לגברים.
תרגיל
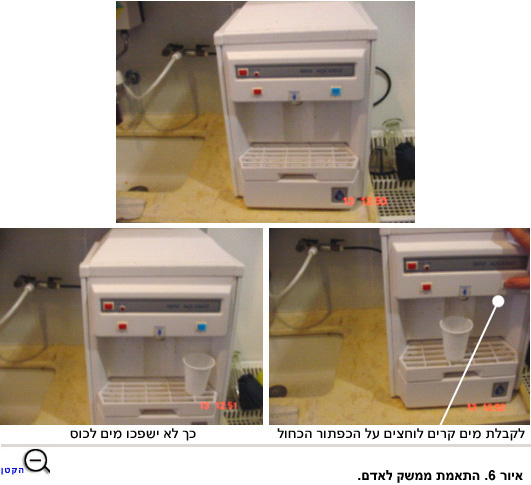
התבונן באיור 6 וענה באופן מידי-אינטואיטיבי: היכן לדעתך יש להעמיד את הכוס במתקן המים שבתמונה כדי לקבל מים קרים?note_three