סוגים של ממשקי משתמש
כיום נפוצים במערכות המחשב בעיקר שני סוגים של ממשקי משתמש: ממשקי מילוי טופס (form-filling interfaces; Nielsen, 1993) וממשקים גרפיים (graphic user interfaces; Shneiderman, 1998). לכל סוג אפיונים משלו, והוא מתאים למטרות אחרות. בבואנו לנתח את עיצובו של ממשק משתמש, נבחן באיזו מידה סוג הממשק ועיצובו מתאימים למטרות הביצוע. התאמה לקויה יוצרת קונפליקט עם הסכֶמה שיש למשתמש לגבי סביבת העבודה, ופוגעת בשמישות הממשק.
קריאת חובה
ממשקי מילוי טופס
בוודאי נתקלתם כבר בממשק שבו אתם מתבקשים להקליד מידע כגון שם היישוב שלכם. מה לדעתכם יקרה אם משתמשים שונים יאייתו את שמו של מקום מסוים בדרכים שונות? (נניח, ראש פינה וראש פנה)? המערכת תזהה שני יישובים במקום אחד!! בעיה זו ודומותיה גורמות לכפילויות בנתונים ולקשיים רבים אחרים בניתוח נתונים ממוחשבים. ממשקי מילוי הטופס מציעים דרך להאחדת הנתונים שהמשתמש מזין למערכת. בממשקים אלה הדיאלוג בין המשתמש למערכת מתקיים דרך מערכת ענפה של בחירות שהמשתמש מבצע מבין אפשרויות מוגדרות מראש המוצגות בפניו. ההנחה היא שאפשר לחזות ולהגדיר מראש את כל בחירותיו של המשתמש בממשק, ולאפשר לו להקליד רק את הבחירות שאי אפשר להגדירן מראש.תרגיל
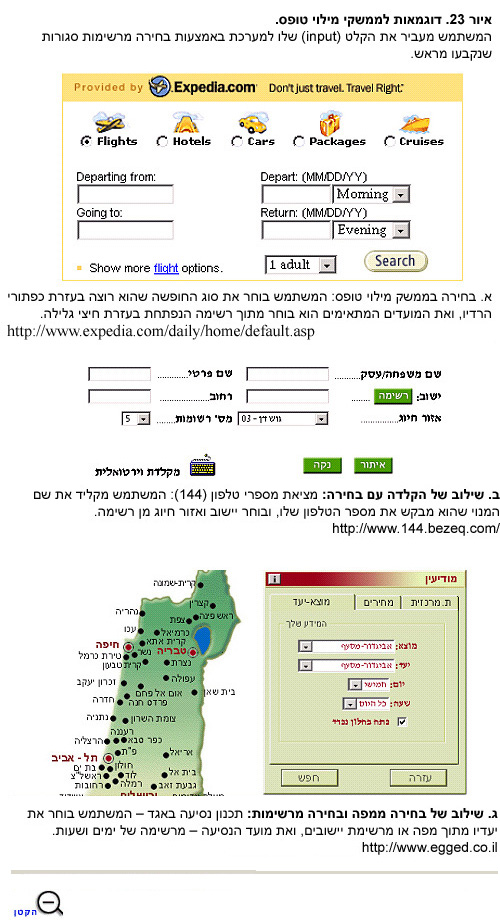
הבה ננתח שלוש דוגמאות של ממשקי מילוי טופס: התבונן בעיצוב האתרים המוצגים באיור 23. שים לב למגוון הדרכים לביצוע בחירות מוגדרות מראש בממשק. האם אפשר לפשט את התהליך?
א. באתר תיירות זה אפשר לבחור יעדים לחופשה. המשתמש יכול לבחור לעצמו את סוג החופשה, את מועדה ואת יעדיה בעזרת שילוב של בחירה והקלדה (איור 23א).
ב. בממשק של איתור מספרי טלפון מקלידים את השם המבוקש ובוחרים מתוך רשימה את היישוב ואת אזור החיוג (איור 23ב).
ג. בממשק של תכנון נסיעה באגד בוחרים מתוך מפה או מתוך רשימה את היעד ואת נקודת המוצא, וכן את היום והשעה הרצויים (איור 23ג).
ממשקי מילוי טופס נפוצים כיום יותר ויותר בסביבות ממוחשבות המיועדות לחיפוש מידע
או לרישום מידע. בוודאי נתקלת בהם בעת התקנת תוכנה, הרשמה לכנס, הזמנת ספר באינטרנט,
או חיפוש מידע על מזג האוויר. ממשקים אלה יעילים פחות בסביבות גמישות ופתוחות,
שבהן קשה לצפות מראש את החלטות המשתמש (למשל, בממשקים של מעבדי תמלילים או של
תוכנות גרפיות). לעומת זאת, הם מאפשרים לאפיין את עבודת המשתמש בממשק ואת קליטת
הנתונים במערכת בדייקנות רבה, וקל להשתמש בהם, ובזה יתרונם.
ממשקים גרפיים – מתחביר (סינטקס) למשמעות (סמנטיקה)
ממשקים גרפיים הם ממשקים שבהם התקשורת בין המשתמש לתוכנה מתנהלת באמצעות מערכת ענפה של ייצוגים גרפיים, שהם קיצורי דרך להפעלת סביבת העבודה. ראשיתם של הממשקים הגרפיים בסוף שנות השמונים של המאה העשרים, עם הבשלתן של טכנולוגיות כמו העכבר וסביבות ההפעלה של מקינטוש ו"חלונות", שאפשרו לעצב סביבות עבודה אינטראקטיביות, גמישות ופתוחות למשתמש. הממשקים הגרפיים מאופיינים בדרך כלל במבנה היררכי סדור, המושתת על תפריטים מקוּנָנים (nested menus), שבהם בחירה של אלמנט בתפריט מובילה לבחירה בתפריט אחר, וכך הלאה, עד שמגיעים לפעולה הרצויה.תרגיל
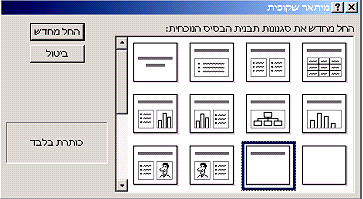
התבונן בהיררכיה של תפריטים מקוננים בממשק "חלונות" אופייני של תוכנת PowerPoint. היכנס לתוכנה, פתח קובץ חדש, ובתוכו פתח שקופית חדשה. שים לב לרצף התפריטים שאתה עובר דרכם. האם היית מסוגל לזכור רצף זה בעל-פה? שים לב כיצד העיצוב החזותי מסייע לך לזכור את הרצף באופן אינטואיטיבי:
1. בחירת צלמית PowerPoint מתפריט הצלמיות ב-Desktop
2. בחירת צלמית "קובץ חדש" מתפריט "סרגל הכלים"
3. בחירת סוג השקופית המבוקש מתפריט מִתאר השקופית

מהו לדעתך יתרונה של שיטת התפריטים מבחינת המשתמש? מהו החיסרון?
הממשקים הגרפיים מאופיינים בשלוש תכונות, שבזכותן הם נהפכו לממשקים המובילים ברוב סביבות העבודה המודרניות (Shneiderman, 1998):
- תקשורת חזותית-גרפית: בממשקים אלה מגיעה התקשורת בעזרת ייצוגים גרפיים לרמה גבוהה
ביותר, והצורך בתקשורת המבוססת על טקסט פוחת במידה רבה.
- הפעלה אינטואיטיבית: בזכות רמתה הגבוהה של התקשורת החזותית,
אפשר להפעיל את הממשקים הגרפיים באופן אינטואיטיבי, תוך התנסות חופשית, ללא צורך
בקריאת הוראות עבודה ובזכירת
פקודות ארכניות שהיו נחוצות בממשקים שקדמו להם. הממשקים הגרפיים מבטאים מגמה ההולכת
ומתחזקת כיום בעיצוב ממשקים -– לצמצם את הצורך בזכירת התחביר (סינטקס) של פקודות,
ולהעדיף את הבנת המשמעות (סמנטיקה) של הייצוגים הגרפיים שלהן.
- הפעלה אינטראקטיבית: אם בממשק מילוי הטופס חלקו של המשתמש
באינטראקציה עם המחשב מוגבל להקלדה או לכל היותר לבחירה מרשימות מוגדרות מראש,
האינטראקטיביות של הממשקים
הגרפיים גבוהה בהרבה. היא מתבטאת ביכולת בלתי-מוגבלת של המשתמש לשוטט ולנוע במערכת
באופן תלת-ממדי, הן במרחב של מסך המחשב, והן במעמקי המבנה ההיררכי של הממשק. האינטראקטיביות
הגבוהה מתבטאת בתוכנות רבות (למשל בתוכנות office) גם ביכולתו של המשתמש לעצב לעצמו
את סביבת העבודה בהתאם לצרכיו. המשתמש יכול לקבוע אילו צלמיות יופיעו בסרגל הכלים
והיכן ימוקמו בסרגל. חלק גדול מהפעולות, שבעבר נעשו בעזרת הגדרות מילוליות, מקבל
ביטוי מוחשי בממשקים הגרפיים. דוגמה מעניינת אפשר למצוא בפעולה של קביעת השוליים
במעבד התמלילים. בעבר נעשה הדבר על-ידי כתיבת פקודות מילוליות שהגדירו את רוחב השוליים.
בממשק הגרפי יכול המשתמש להזיז את הסמנים
 על גבי המסך, ולראות מיד כיצד משתנה
עיצוב הדף בהתאם.
על גבי המסך, ולראות מיד כיצד משתנה
עיצוב הדף בהתאם.
- ממשקי תפריטים: אלה הם ממשקי משתמש גרפיים המורכבים מתפריטים
המאורגנים במבנה היררכי. עבודת המשתמש בממשק כרוכה בבחירת תפריטים ותפריטי משנה,
עד שמגיעים לבחירה
המבוקשת, ממש כמו ב דוגמה
שתרגלת לעיל בפתיחת קובץ PowerPoint. בממשקי התפריטים יש
ניסיון להציע למשתמש דרך מובנית לבצע פעולות, והדרך סמויה מעיניו ונחשפת שלב אחר
שלב עם ההתקדמות בין התפריטים. גישה זו מובילה להקטנה משמעותית בכמות המידע המוצגת
בכל שלב בעבודת המשתמש, וחוסכת ממנו את הצורך לזכור מראש את כל נתיב ההתקדמות שלו
בין התפריטים. ממשקי תפריטים, כגון ממשק Office, מקובלים כיום בסביבות עבודה מקצועיות,
המבקשות להשיג אפקטיביות מרבית בעבודת המשתמש.
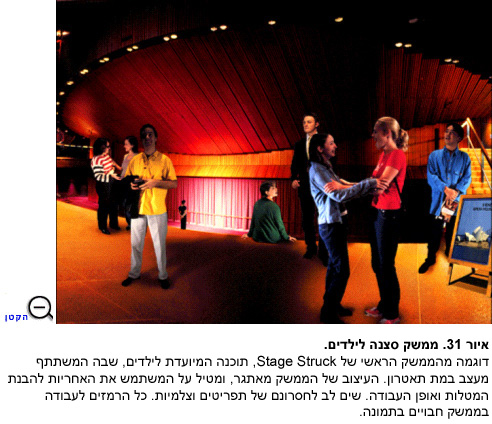
- ממשקי סצנה: בממשקים מסוג זה, במקום צלמיות וסרגלי כלים המצויים במקומות מוגדרים וידועים, מוצגת למשתמש סביבה גרפית-תמונתית, מעין סצנה שהיא מטפורה לעבודה בתוכנה. בסצנה חבויים מרכיבים גרפיים שונים, ועל המשתמש לגלותם ולפענחם כדי להצליח לעבוד עם התוכנה. איור 31 מדגים ממשק סצנה מהתוכנה Stage Struck, המשמשת לעיצוב במת תאטרון. שים לב שהממשק כמעט אינו מכיל רמזים בולטים לגבי אופן ההפעלה והגדרת המטרות; האתגר של המשתמש הוא לזהותן ולנסחן בעצמו, תוך כדי "משחק" והפעלת האוריינות הדיגיטלית שלו. ממשקי הסצנה מבוססים על אִתגור המשתמש בביצוע המטלה. יש בהם מידה רבה של עמימות לגבי מהותה של סביבת העבודה, ודרכי העבודה בהם סמויות מעין המשתמש. ברובם יש בדרך כלל דרכים מגוונות לביצוע מטלות, ולכן הם מתאימים לשמש סביבת עבודה פתוחה ולא-מובנית, המאפשרת למשתמש להגדיר מטרות ואסטרטגיות ביצוע. בסביבת Stage Struck, למשל, אין דרך אחת מוגדרת לבניית במת תיאטרון, והמשתמש יכול לבחור באסטרטגיה המתאימה לו.
עשת (Eshet, 2004) הראה שממשקי סצנה מתאימים למשתמשים בעלי תפיסה חזותית ואוריינות
מחשב גבוהות, המוכנים לראות ב"פיצוח" הממשק אתגר ושעשוע. לטענתו, ממשקי
הסצנה מייצגים גישה חדשה בעולם הממשקים, המניחה שלמשתמש יש אוריינות דיגיטלית
גבוהה, ומעבירה אליו חלק נכבד מהאחריות להצלחת העבודה בממשק. המשתמש מוזמן להשתתף
בהרפתקה של פענוח הממשק, ללמוד באמצעות גילוי, ולשלב הנאה ומשחק בעבודתו. בממשקי
סצנה רבים משתמשים בסביבות של מציאות מדומה (virtual reality), מה שמגדיל במידה
רבה את חופש הפעולה של המשתמש בהן. כיום ממשקי סצנה נפוצים בעיקר בסביבות משחק
המיועדות לילדים, אך הגישה חודרת יותר ויותר גם לסביבות עבודה של מבוגרים, הרואות
בגישה ה"משחקית" חלק מהעבודה עם ממשק. דוגמה למגמה זו אפשר לראות בניסיונות
של מייקרוסופט לעצב גרסת Office תלת-ממדית, המבוססת על מטפורה של משרד (Office),
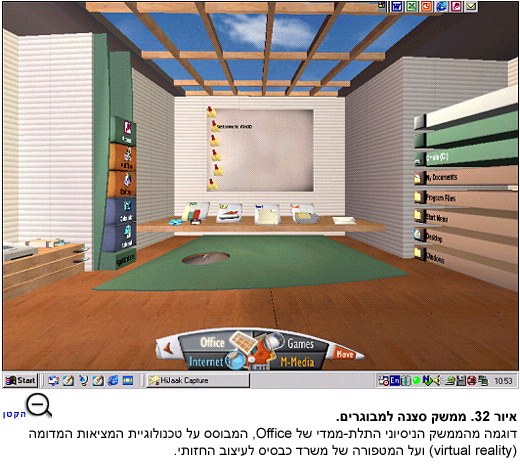
שבה המשתמש אמור לפצח את הממשק תוך שיטוט בחלל תלת-ממדי המעוצב כמשרד (איור 32)